10 Illustrator Tips and Tricks for Beginners
As a designer, one of your most useful tools in creating logo designs is Adobe Illustrator. Just like Photoshop, I started off using Illustrator without using hot keys or really knowing about some of the useful tools that were available to me. Here are some of the tools I found most useful and I believe will be great for new Illustrator users.
- Draw Inside
One of the simplest tools that will honestly save you an immense amount of time is the draw inside tool. By simply clicking on the draw inside tool on the left toolbar or clicking (Shift + D), you can draw inside any object and it will automatically mask out the overlap.
- Shape Builder Tool
By using the Shape Builder Tool (Shift + M), you can easily click and drag along elements to select them rather than having to constantly click with the Pathfinder Tool.
- Default Patterns
There’s no doubt that you can search online to find some great patterns designed by some creative artists. However, some of the best work comes from simple patterns. Lucky for us, Illustrator has simple default patterns to choose from.
To use/see these patterns:
- Click the “Swatches” tab on the right toolbar
- Click on the “Swatch Libraries” drop down menu
- Hover over the “Patterns” option
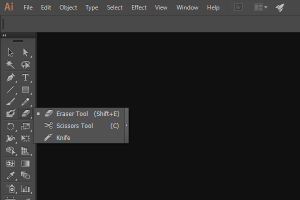
- Scissor Tool
One of the ways I used to make my life difficult is using the eraser tool to cut out spaces from objects. However, using the Scissor Tool (C), which can be found right behind the Eraser Tool, you can easily cut out a path from any object without disrupting its shape.
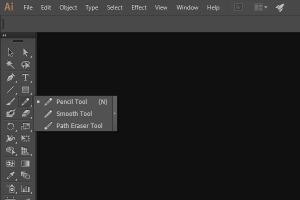
- Smooth Tool
Using the Smooth Tool is a great way to clean up lines drawn which are always bound to have some bumps to it. Found behind the Pencil Tool, the Smooth Tool does precisely that, smooths out your lines. Be careful when using this tool, overuse of the Smooth Tool can result in disfigurement of your initial shape or line and can also cause you to delete some of your anchor points.
- Scribble
Once in a while I get the chance to use the Scribble effect and I’ve grown to like it more and more. It’s a great effect that can add some creative visuals to your logos.
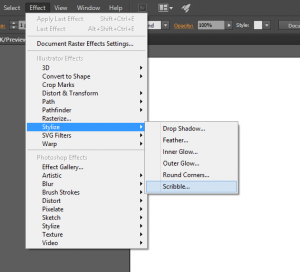
Here’s how to apply the Scribble effect after creating your shape:
- Go to the “Effect” drop down menu
- Hover over “Stylize” under Illustrator Effects
- Click on “Scribble”
After these steps, you can adjust the options as you see fit.
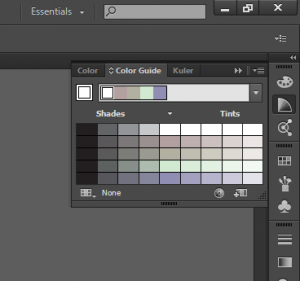
- Color Guide
The Color Guide is great not just for beginners but for all level designers. After choosing a color, you can click on the “Color Guide” tab on the right toolbar and it will show you not just different shades and tints of the color you chose but also other colors that might go well with the initial color you have chosen.
- Instant Copy
My go to copying technique has always been Ctrl + C and Ctrl + V. As quick as that may seem there is actually a quicker and simpler way to make copies. Actually, I recently came across this trick and I’m glad I did because it makes what was already quick, quicker.
To instantly copy:
- Select the object you want to copy
- Hold down (Alt) for PC or (Option) for Mac
- Click and Drag the object to the location you wish to copy it
Simple as that.
- Text Sampling
This trick is simple and to the point. After creating a text with the font size and font that you like. If you choose to use the same attributes for other headers simply click the Eyedropper Tool (I) and select the text.
- Dotted Line
Unlike Photoshop, Illustrator does not have an option to make a Dotted Line with just a simple click and hold trick. But no need to worry, we have a solution for this, just with a tiny bit more work.
After selecting the line or object you wish to make dotted, follow these steps:
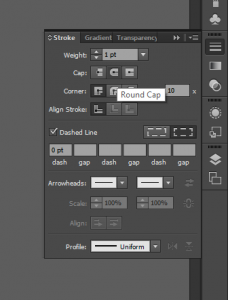
- Go to your Stroke Panel in the right toolbar
- Select the “Round Cap” option
- Under “Dashed Line” there is a “dash” box, set that to 0
You can choose to play around with the gap option to see which setting you like best.
<< Back to Blog